Wireframing for UX
Wireframes are paramount in designing the basic structure of the page before visual design and any content is added.
What is wireframing and why is it important?
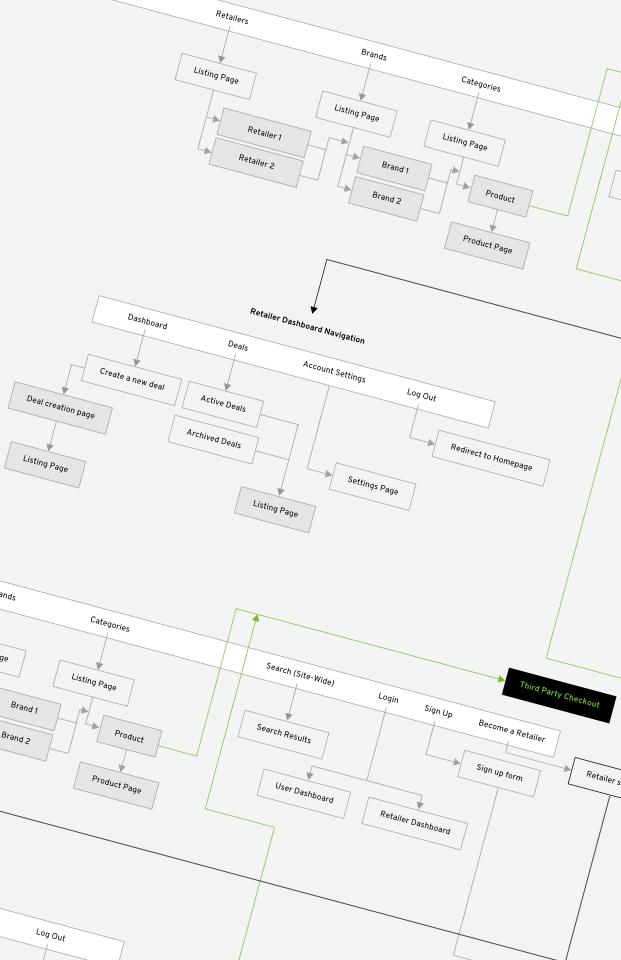
Wireframing is an important step in ensuring your website has a good and continuative flow which is easy to navigate. Wireframing is often used at a structural level that helps with content layout and functionality on a page. All aspects of the user(s) journey are considered

Low-fidelity and high-fidelity wireframes
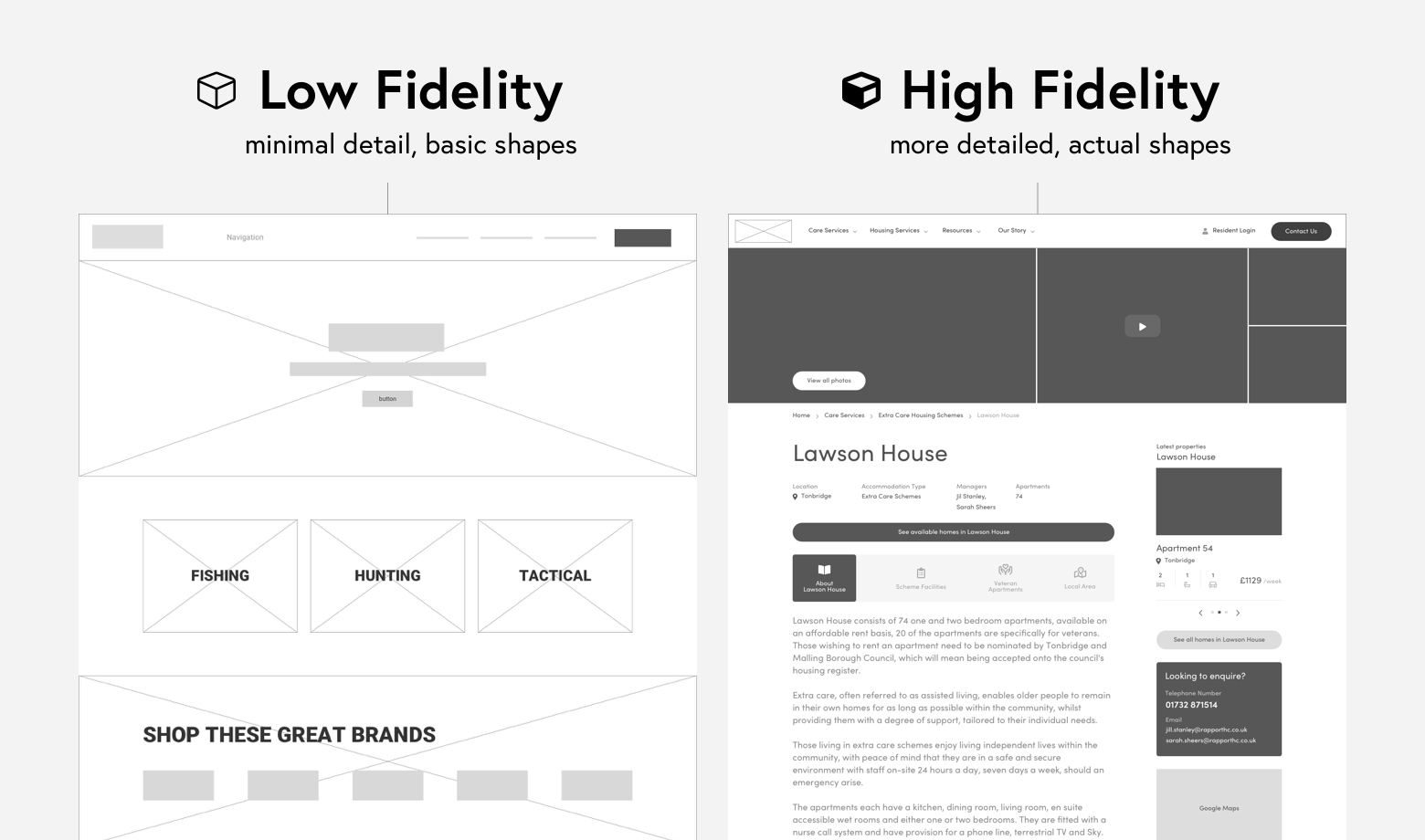
When it comes to wireframing there are two different types. There are low fidelity and high fidelity – we use both as they each have their own uses.
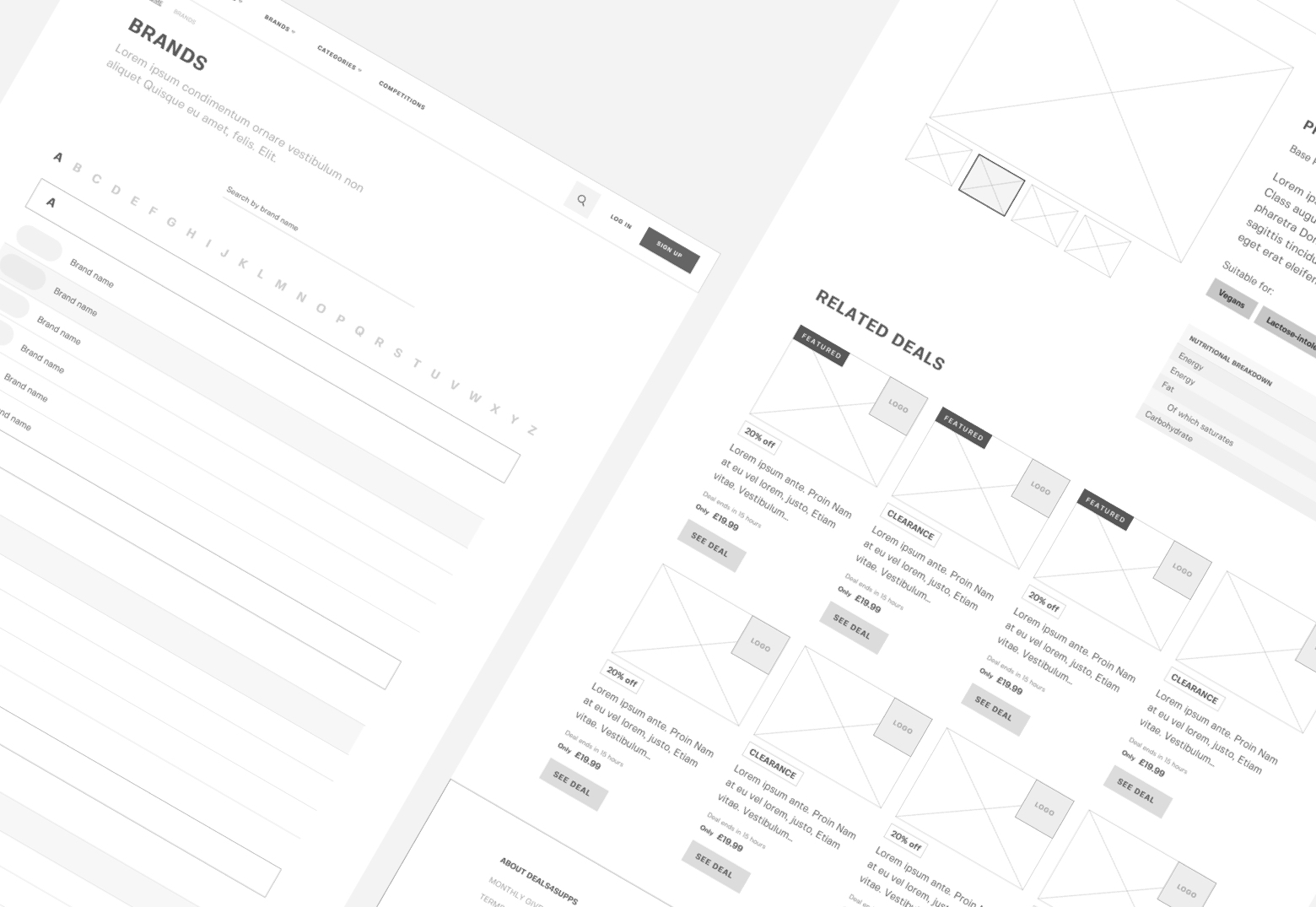
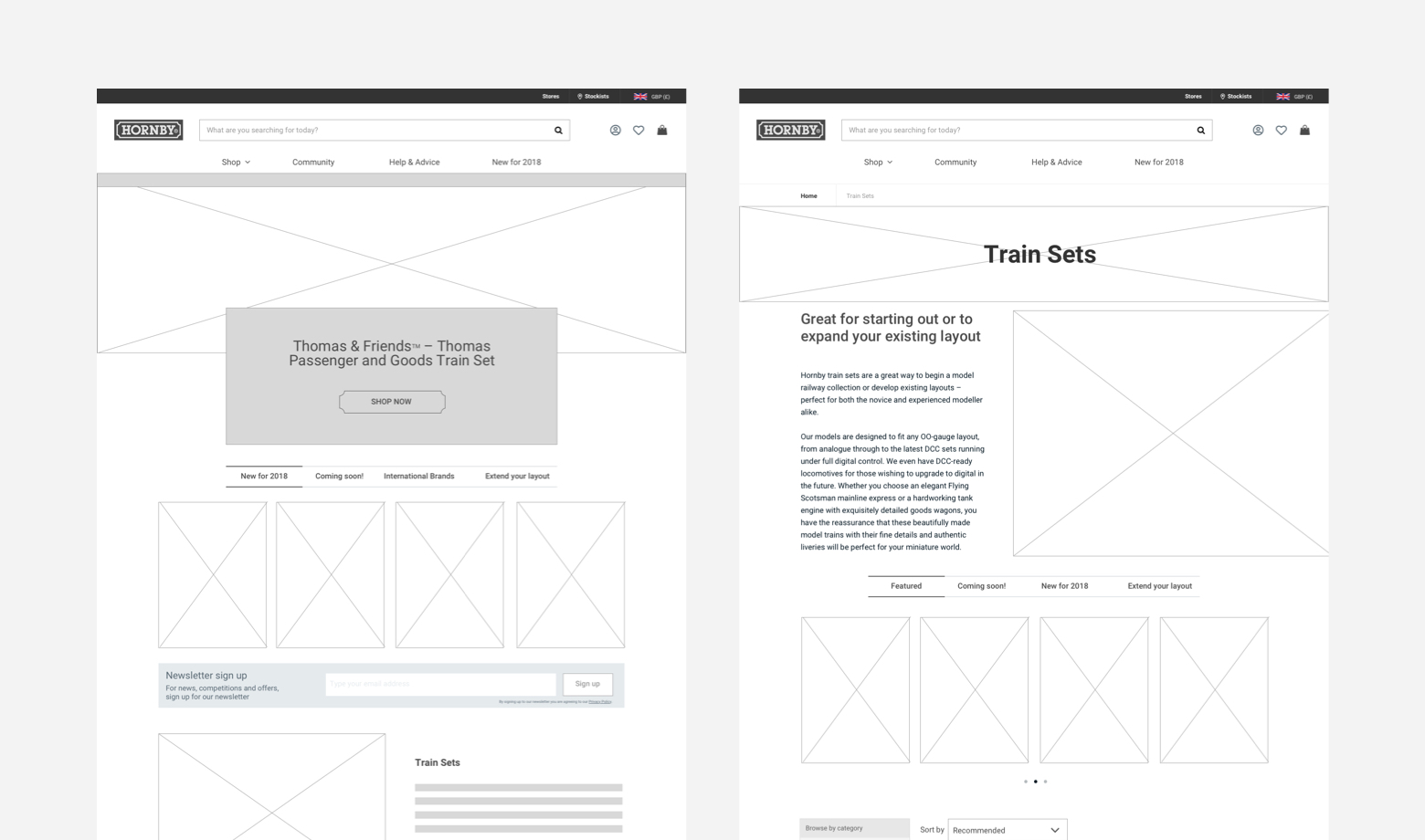
Typically low fidelity wireframes are used at the very early stages to loosely map out areas of the project so the team and the client can see first thoughts. Made up of simple outline shapes to symbolise images, text and buttons – it’s very basic!

Quite often card-sorting is used to quickly arrange different scenarios and then the designs are recreated in Sketch with live prototypes so the client can click around, almost as though it’s a real website.

Wireframing is essential when it comes to User Interface (UI) Design
Using approved wireframe layouts of web pages demonstrates what interface components and assets will exist on all pages and templates.
The focus of a wireframe is to provide a visual representation and understanding of requirements for each template. It is important to ask stakeholders and they have complete buy-in before the creative phase starts. Wireframes are also used to create global and secondary navigation using taxonomy methods to ensure the way the target audience will use the navigation makes sense and meets the user expectations.

It’s much quicker to change a wireframe
As time is money another important factor we consider is time. Wireframes are simple so it is quicker and cheaper to review and amend pages at the wireframe stage. Revisiting at UI and worse still at development stages can be costly and time-consuming so we try to avoid at all costs.
By refining the wireframes to a final version will provide the client and us the page layouts we need to confidently move forward knowing we are catering to the user needs whilst ensuring the business and project objectives are met.
Wireframing takes place once a discovery workshop or research has taken place
Wireframes are often used in prototypes and we use software like Invision to allow users to feedback on the proposed wireframes.
Commonly wireframes start with simple hand-drawn sketches so ideas can be easily and quickly discussed amongst the Angle team. These sketches are redrawn using the Sketch software where links can be shared and pushed to prototyping and usability testing.

Why we use wireframing
The best part and the biggest advantage is it provides a quick and early review of the project for the client to see.
By prototyping, the clients will see clearly the ideas and will be able to feedback by using comments. Receiving and reviewing feedback means improved efficiency when we only need to alter wireframes. Once we receive sign-off by the client the design team will gain the confidence that the client is on-board with what we are trying to achieve.
From a designer and developers perspective having wireframes will demonstrate all elements have been considered and positioned correctly based on user and business requirements. As the project progresses it allows transparency and clear dialogue between the UX designer and UI team to ensure consistency and the team is aligned.
Using wireframes in e-commerce website design
Designing for eCommerce is even more important when it comes to cart and checkout flows. We trial multiple layouts and user-test with feedback will really help with the conversion and save costly mistakes when users bounce from the shop and the loss of sale.

A/B testing and CRO use wireframing
Once your shop or website is live wireframes can be reintroduced when there are areas of the website where clear drop-off is happening. By keeping wireframes updated at all times it means we can easily adjust and run tests again and then implement.

Are there any disadvantages to wireframing?
We don’t see any disadvantages, however, it is important to know what wireframing is and the job it has. Wireframing is there to work out the user journey and navigation taxonomy, not to represent the final design. This happens at User Interface design (UI) which follows once a client agrees to the wireframe stage.
What happens at Angle.
We most definitely use wireframes on every bespoke project. As we are a user-led agency we think through the user’s journey carefully. Every Angle client is taken on a journey, much the same as the users of your website, app or shop.
See your website from a different Angle
-
Conversion-led with proven R.O.I. success
Instant results, long-lasting impact.
-
Vast experience
Established since 2003, servicing local businesses and global brands.
-
Friendly and proactive support
We build personal connections, ensuring your brand is in safe hands.
We'd love to discuss your project
Tell us about your project and get a quote.